O scurtă privire în istoria și dezvoltarea protocolului HTTP (Hypertext Transfer Protocol), pentru a înțelege mai bine modificările propuse pentru versiunea 2.0.
HTTP este unul din protocoalele care au alimentat evoluția spectaculoasă a Internetului: permite clienților să comunice cu serverele, fundamentul a ceea ce este azi Internetul. A fost conceput inițial ca un protocol simplu care să asigure transferul unui fișier de la un server către un client (versiunea 0.9 propusă în 1991). Succesul incontestabil al protocolului face ca azi miliarde de dispozitive să fie capabile să comunice folosind HTTP (versiunea curenta 1.1). Variația extraordinară de conținut și de aplicații disponibile azi, împreună cu cerințele utilizatorilor pentru interacțiuni rapide împing HTTP 1.1 peste limitele imaginate de cei care l-au proiectat. Prin urmare, pentru a satisface următorul salt în performanța Internetului este necesară o nouă versiune a protocolului, care să rezolve limitările actuale și să permită o nouă clasă de aplicații, mai performante.
Latența și lățimea de bandă sunt două caracteristici care dictează performanța traficului de date în rețea.
Latența (dus/dus-întors) se referă la durata în care un pachet se propagă de la sursă la destinație(dus) și retur(dus-întors)
Lățimea de bandă este capacitatea maximă a unui canal de comunicare.
Ca o analogie cu instalațiile sanitare ale unei locuințe, putem considera lățimea de bandă ca fiind diametrul unei țevi pentru apă. Un diametru mai mare permite să treacă mai multă apă. Pe de altă parte, în situația în care țeava e goală, indiferent de diametrul ei, apa va ajunge la destinație doar după ce va străbate întreaga lungime a țevii (latența).
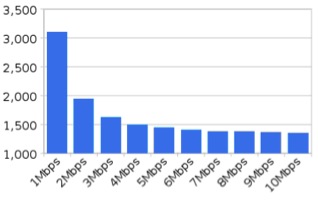
Este intuitiv să judecăm performanța unei conexiuni în funcție de lățimea de bandă (o conexiune de 10 Mbps este mai bună decât una de 5 Mbps), dar lățimea de bandă nu este singurul factor care controlează performanța: de fapt, din cauza particularității aplicațiilor web de a utiliza mai multe conexiuni de scurtă durată, lantența influențează mai mult performanța decât lățimea de bandă.


Concluzia acestor observații este că orice îmbunatățire în lantența comunicației are un efect direct asupra vitezei aplicațiilor web. Dacă prin îmbunătățirea protocoalelor am putea reduce necesarul de comunicare între cele două capete ale unei conexiuni, atunci am putea transfera aceleași date într-un timp mai scurt. Acesta este unul din obiectivele asumate de HTTP 2.0.
Pentru a înțelege limitările versiunii 1.1 este util să ne uităm puțin la protocolul TCP (Transmission Control Protocol), care asigură transportul datelor între client și server:
Deși funcționarea HTTP nu este condiționată de TCP ca protocol de transport, unul din obiectivele HTTP 2.0 este modificarea standardului pentru a profita de aceste particularități ale nivelului de transport în scopul îmbunătățirii substanțiale a vitezei percepute de utilizatorii aplicațiilor web.
Unul din obiectivele HTTP 1.1 a fost de a îmbunătăți performanțele HTTP. Din păcate, deși standardul specifică lucruri cum ar fi procesarea cererilor în paralel (request pipelening), practica a invalidat aplicarea lor din cauza imposibilității utilizării corecte. În acest moment majoritatea browser-elor dezactivează în mod implicit această opțiune. Drept urmare, HTTP 1.1 impune o ordine strictă a cererilor adresate unui server: un client inițiază o cerere către server și trebuie să aștepte răspunsul înainte de a iniția altă cerere pe aceeași conexiune. Astfel, un răspuns de dimensiuni mai mari poate bloca o conexiune fără a permite procesarea altor cereri ale clientului în acest timp. Mai mult, serverul nu are posibilitatea de a acționa conform priorității cererilor unui client.
Dezvoltatorii de aplicații web au găsit soluții de evitare a acestor limitări, care în acest moment sunt considerate practici recomandate pentru performanța aplicațiilor web:
Deși aceste metode sunt considerate "bune practici de dezvoltare" ele derivă din limitările curente ale standardul HTTP și creează alte probleme: utilizarea mai multor conexiuni și a mai multor domenii pentru a servi o singură pagină care duce la congestionarea rețelelor, operații suplimentare inutile (căutari DNS, inițieri de conexiuni TCP) și încărcarea suplimentară a serverelor și a intermediarilor din rețea (mai multe socketuri ocupate pentru a servi mai multe cereri); concatenarea fișierelor de același tip împiedică stocarea lor eficientă pe client (caching) și contravine modularității aplicațiilor. HTTP 2.0 adresează aceste limitări.
Efortul de îmbunătățire a standardului HTTP este unul considerabil. Ținând cont de răspândirea actuală a protocolului intenția este de a aduce îmbunătățiri clare cu privire la aspectele menționate mai sus, nu de a rescrie sau modifica substanțial specificațiile actuale.
Principalele intenții ale noii versiuni:
Schimbarea majoră introdusă în versiunea 2.0 este felul în care conținutul unei cereri HTTP este transmis între server și client. Conținutul este binar, cu scopul de a permite mai multe cereri și răspunsuri în paralel peste aceeași conexiune TCP.
Următoarele noțiuni sunt utile pentru a înțelege mai bine cum anume se realizează paralelizarea cererilor și răspunsurilor:
În cadrul unei conexiuni pot exista un număr nelimitat de stream-uri bidirectionale. Comunicarea în cadrul unui stream se realizează prin mesaje, care sunt formate din cadre (frame). Cadrele pot fi livrate în orice ordine și vor fi reasamblate de către client. Acest mecanism de descompunere și recompunere a mesajelor este similar cu cel existent la nivelul protocolului TCP. Este cea mai importantă schimbare din HTTP 2.0, pentru că permite dezvoltatorilor web următoarele:
Una din limitările evidente in HTTP 1.1 este imposibilitatea serverului de a trimite răspunsuri multiple pentru o singură cerere a unui client. În cazul unei pagini web,serverul știe că pe lângă conținutul HTML clientul va avea nevoie și de resurse Javascript, imagini, etc. . De ce să nu eliminăm complet nevoia clientului de a cere aceste resurse și să dăm posibilitatea serverului să le trimită ca răspunsuri suplimentare cererii inițiale a clientului? Aceasta este motivația funcționalității numită server push. Funcționalitatea este la fel cu ceea ce se realizează în HTTP 1.1 prin includerea conținutului unor resurse direct în pagina trimisă clientului (inlining). Totuși, marele avantaj al metodei server push este că dă posibilitatea clientului de a stoca în cache resursele astfel primite evitând apeluri ulterioare.
În HTTP 1.1 fiecare cerere făcută de client conține toate header-ele aferente domeniului serverului. În practică aceasta adaugă între 500 și 800 de bytes fiecărei cereri. Îmbunătățirea adusă de HTTP 2.0 este de a nu mai transmite header-ele care nu se schimbă.Ne bazăm pe faptul că avem o singură conexiune deschisă cu serverul, deci serverul poate deduce că o cerere nouă va avea aceleași header-e asemena celei precedente, în caz că nu specificăm altceva. În plus, toată informația cuprinsă în header-e este comprimată pentru eficientizare.
HTTP 2.0 este încă un standard aflat în lucru. Majoritatea ideilor care stau la baza lui au fost preluate din protocolul SPDY, inițiat de Google. SPDY continuă să existe în paralel cu efortul de standardizare a HTTP 2.0 pentru a oferi un teren de încercare și validare a ideilor experimentale. Calendarul anunțat în acest moment presupune ca în toamna anului 2014 specificația HTTP 2.0 să fie finală, urmând ca după acel moment să fie disponibile implementări.
Bazat pe succesul extraordinar al HTTP, versiunea 2.0 încearcă să corecteze limitările actuale și să ofere mecanisme cu care dezvoltarea Internetului să poată fi susținută în continuare.
de Ovidiu Mățan