Îmi place să mă definesc ca dezvoltator web, ceea ce înseamnă, o persoană care realizează aplicații web mai degrabă decât una care realizează site-uri web de prezentare, acestea din urmă intrând după părerea mea în responsabilitatea și execuția unui web designer. Cu toate acestea, aplicațiile web au componenta lor de interfață web, de aceea în cazul echipelor mici sau chiar "one man show/freelancer", e nevoie de ajutor în realizarea unei interfețe care să facă experiența utilizatorului plăcută prin aspect și ușoară în utilizare, iar munca depusă pentru aceasta să fie cât mai redusă ca efort și timp.
Ca orice alt dezvoltator web, prefer să petrec cât mai puțin timp pe partea de UI, dar în același timp mi-ar plăcea ca produsul final să arate extraordinar. Pentru aceasta am căutat continuu resurse și unelte care să mă ajute să ajung la acest rezultat.
Câteva dintre resursele disponibile în acest moment și care ajută nu doar la realizarea în timp mai scurt a unei interfeţe prietenoase, moderne dar și la adăugarea de valoare prin prisma experienței pe care o are utilizatorul final în folosirea produsului livrat vor fi prezentate în acest articol.
Twitter Bootstrap este un framework pentru design HTML/CSS și Javascript prin încapsularea unor funcționalități din jQuery. De asemenea, este un framework care are ca principală sarcină oferirea elementelor necesare pentru realizarea unui produs finisat într-un timp scurt. Ca proiect open-source, inițiat de echipa de dezvoltare de la Twitter, a prins foarte repede în comunitatea online, având un trend exponențial pe mai multe direcții. Astfel, nu doar că a ajuns la versiunea 2.2.x și că este printre cele mai populare proiecte open-source pe GitHub, dar în același timp librăria a declanșat dezvoltarea unor terțe librării și extensii care au ca scop completarea și rafinarea unui pachet întreg de resurse necesare în jurul acestui framework.
Printre aceste resurse pot fi menţionate:
Twitter Bootstrap mai oferă încă o facilitate, care nu este deloc ușor de trecut cu vederea: plaja de compatibilitate cu marile web browser-e este foarte bună, incluzând și Internet Explorer 7. Iar la nivelul dispozitivelor mobile, acestea sunt suportate prin implementarea unui CSS responsive.
În privința suportului pentru device-uri mobile, Twitter Bootstrap nu poate înlocui un framework destinat exclusiv acestora, cum ar fi jQuery Mobile, care e construit și definit ca un framework web optimizat pentru smartphones și tablete, pe când Twitter Bootstrap oferă doar suport pentru acestea prin crearea de layout-uri responsive în funcție de device-ul care îl accesează.
La baza dezvoltării continue a framework-ului Twitter Bootstrap este pre-procesorul LESS, ales datorită vitezei de compilare a codului (de 6 ori mai rapid ca SASS), și a eleganței și utilizării JavaScript-ului. Ca rezultat, oferă unui dezvoltator posibilitatea ajustării design-ului prin definirea/setarea unui set de variabile/parametri și recompilarea surselor LESS rezultând un nou set de fişiere de stil (CSS).
LESS, nu este singur pre-procesor de CSS disponibil, existând în momentul de față mai multe pre-procesoare printre care s-au remarcat printre dezvoltatorii de front-end: LESS, SASS și SCSS. Folosirea acestora aduce o valoare adăugată oricărui framework de front-end. Însă modul lor de funcționare este asemănător, fiecare încercând să ofere dezvoltatorului ușurință în a scrie un cod de calitate, și dezvolta un produs finit.
Browser-ul web fiind capabil să interpreteze doar fișiere de stiluri CSS, codul scris pentru aceste pre-pocesoare este compilat generând un set de stiluri CSS interpretabile de broswere.
Aceste pre-procesoare au apărut ca o necesitate în urma limitărilor pe care le implică folosirea stilurilor CSS (lipsa variabilelor, și a facilității de refolosire a stilurilor în mai multe selecții CSS).
Deși la prima vedere, folosirea acestor pre-procesoare ar putea fi considerată ca o muncă adițională în realizarea unei aplicații sau pagini web, una dintre avantajele majore este câștigarea de timp în dezvoltare, alături de un cod mai curat (DRY = Don"t Repeat Yourself), un fișier de CSS mai curat și ușor de întreţinut.
Ca urmare a succesului şi popularității câştigate de acest framework html/css au apărut comunităţi şi pagini web cu scop declarat de a oferi (gratis şi/sau comercial), pachete de interfețe utilizator complete şi gata de integrat în aplicații din diverse domenii.
Unul dintre cele mai populare, {wrap}bootstrap oferă template-uri pe categorii:
Pe lângă acest serviciu comercial există multe altele care oferă template-uri complete sub o licență gratuită, unul dintre acestea fiind Bootmetro, replică stilul Metro Style, oferit de noul Windows 8. (http://aozora.github.com/bootmetro/)

jQuery a fost integrat încă de la primele versiuni, şi alături de el câteva plugin-uri care se folosesc în mod uzual: ferestre modale, reprezentare pe tab-uri, tool tip-uri, carousel, dar şi câteva elemente mai noi scroll spy, afix care adaugă un plus de noutate oricărei pagini web.
La utilizarea pachetului Twitter Bootstrap, pe lângă posibilitatea de a-ți construi singur pachetul folosind funcțiile pre-procesorului LESS local instalat, se poate utiliza şi personalizarea pachetului prin definirea de variabile, parametri şi chiar plugin-uri necesare înainte de a downloada acest pachet de pe site-ul care îl găzduiește. Acest lucru se poate traduce în personalizarea şi micșorarea pachetului expus utilizatorului final, rezultând o viteză mai mare de încărcarea a paginii web.

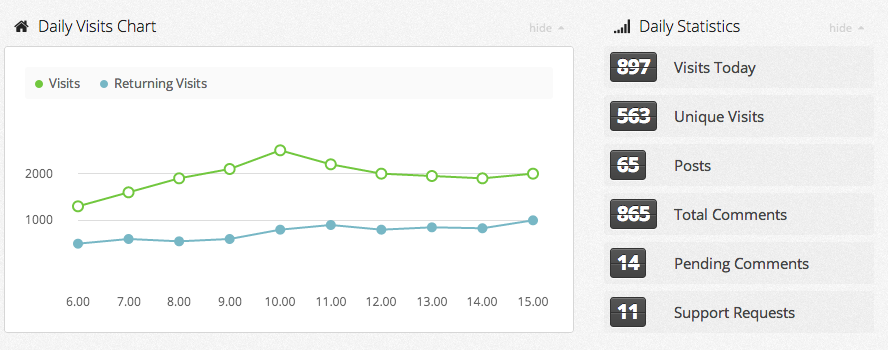
Sau folosind funcționalitatea librăriei JQuery plot:

Pe lângă plugin-urile puse la dispoziție de către echipa din spatele acestui pachet, există numeroase site-uri care complementează cu diverse extensii, de la reprezentări grafice ale unor informații utile, până la extinderea unor widget-uri clasice la un nivel superior.
Pentru integrarea acestora, Twitter Bootstrap oferă două metode, una dintre acestea, fiind interesantă pentru ca nu cere cunoştinţe de Javascript pentru utilizare. Metoda aceasta foloseşte doar cod HTML cu atribute speciale atașate tag-urilor existent pentru declanșarea unor funcționalități Javascript:
Cea de-a doua metodă se bazează pe apeluri Javascript:
$("#myModal").modal(options)
În exemplul din următoarea imagine, se poate vedea: navigaţie fixă top cu drop down, grupuri de butoane, full calendar widget, şi datepicker calendar.

Un set curat și cu o oarecare amprentă de widget-uri este oferit şi de cei de la Fuel UX Controls.
Printre care datagrid-ul complet oferit de aceștia este şi cel prezentat în următoarea figura:

O altă tendință este folosirea unui font în reprezentarea icoanelor pentru anumite acțiuni și reprezentarea de informații auxiliare pentru informații prezentate. Unul dintre acestea: FontAwesome, este chiar definit ca fiind un font iconic dezvoltat pentru a fi folosit împreună cu framework-ul Twitter Bootstrap. Dar nu este singurul, el fiind complementat de câteva font-uri din aceeași categorie.
Un exemplu este Socialico, care oferă un set de caractere destinat reprezentării iconițelor celor mai populare rețele de socializare.

E o metodă nouă de prezentare a informațiilor de tip icoane, care vine şi cu multe avantaje precum: scalabilitatea reprezentării fără pierderea calității (font-ul fiind reprezentat vectorial), o amprentă mai mică (dimensiune mai mică a fișierelor), mai puțină muncă de Photoshop şi bineînțeles de creare/modificare stiluri CSS; dar şi cu câteva dezavantaje: o limitare în privința numărului de icoane disponibile în fiecare font, și chiar o mică problemă de SEO (google bot nu poate să interpreteze litera "x" care e randată pentru user în broswer-ul web ca fiind icoană reprezentând acțiunea de Login).
Pachetul Twitter Bootstrap este independent de tehnologia server side folosită, ceea ce îl face atractiv pentru web designeri și dezvoltatori web, indiferent de limbajul de programare utilizat.

Folosirea acestui pachet de UI, împreună cu un framework de tip MVC avansat, care pe lângă funcționalitatea standard, și un design arhitectural oferă şi un generator de module de tip CRUD (Create/Remove/Update/Delete și altele dacă se intervine) ar fi un caz complet de implementare de tip Rapid Aplication Development (RAD) cu rezultate și privind experiența user-ului.
Pachetul "Twitter Bootstrap", prezentat în acest articol, nu este singurul disponibil în momentul de față pe internet. Un alt pachet interesant este Foundation, ajuns la versiunea 3.2 și oferit de cei de la Zurb Foundation. Din nou este vorba despre un framework UI, construit de data aceasta folosind pre-procesorul SASS, dar care oferă facilității asemănătoare cu Twitter Bootstrap.
Toate acestea nu reprezintă decât o colecţie de resurse pusă la dispoziție pe mai multe pagini web, dar care pot fi combinate într-o formă unitară în produsul final. Rămâne însă tot în sarcina dezvoltatorului să apeleze la simțul creativ și analitic pentru a crea o interfață utilă şi facilă pentru utilizatorul final combinând resursele.

Smarter AI Automations
Miercuri, 26 Noiembrie, ora 18:00
sediul Cognizant
Facebook Meetup StreamEvent YouTube