Ce este de fapt un design adaptiv? Răspunsul îl regăsim chiar în titlu şi anume: reprezintă un design care se pliază şi arată excelent pe orice telefon, tabletă, computer personal sau chiar pe televizoarele deştepte.
Probabil veţi întreba de ce este necesară această abordare şi nu se realizează aplicaţii strict ţintite spre un anumit aparat?. In principiu în funcţie de buget, necesitate şi nivelul de complexitate, se va opta pentru una dintre soluţii.
Înainte de a realiza un proiect web cu un design adaptiv, trebuie să ţinem cont de câteva elemente esenţiale:

Schemă flexibilă
O schemă flexibilă în formă de grilă te ajută să-ţi structurezi mai bine informaţia care se va afişa pe ecran. Aceste coloane te ajută să poziţionezi şi să orientezi conţinutul în pagină în funcţie de aparatul pe care acesta este afişat. Bineînţeles, se poate simplifica foarte mult aceasta grilă folosind doar două coloane principale, una să reprezinte partea de meniu, iar cealaltă conţinutul.

.main {
margin-left: 20px;
}
.sidebar {
width: 200px;
float: left;
}Elemente media adaptabile
Elementele media pot să reprezinte imaginile folosite în proiecte, player-ele video sau audio. De exemplu, imaginile se vor putea adapta în funcţie de dimensiunea container-ului , iar aceasta presupune ca imaginile să aibă lungimea setată în procente.
img {
width: 100%;
}Când vorbim despre un design adaptiv, trebuie să ţinem cont şi de performanţă. Imaginile folosite trebuie optimizate pentru o vizualizare în condiţii optime pe telefoane. Unul dintre "trucuri" pentru a putea realiza această optimizare, este folosirea javascript pentru a manipula atributul sursă al imaginii ("src") şi pentru a înlocui imaginea în funcţie de dimensiunea ferestrei.
O altă metodă este folosirea unei soluţii server-side oferită de http://adaptive-images.com/. Această metodă este extrem de uşor de folosit. Tot ceea ce ai nevoie este să modifici fişierul .htaccess ,adaptive-images.php şi să introduci o singură linie de javascript în zona de început
a site-ului.Interogări media
CSS3 ne oferă această posibilitate de a putea identifica şi determina dimensiunea ecranului, astfel încât vei putea modifica proprietăţile elementelor din site în funcţie de necesităţi.
Exemplu:
@media screen and (max-device-width: 480px){
.main {
width: 100%;
}
.sidebar {
width: 100%;
float: none;
}
}Din fericire, sunt disponibile framework-uri care ne pot ajuta să realizăm aceste proiecte adaptive fără să le pornim de la zero; printre ele regăsim şi Twitter Bootstrap (http://twitter.github.com/bootstrap/index.html)
Ce ne oferă acest framework:
- Sistem de grilă fluid pe 12 coloane. Aceasta înseamnă că foloseşte procente în loc la dimensiuni fixe. Bineînţeles, gridul are caracteristicile unui design adaptiv.
- Machete predefinite pentru conţinut, iar ele pot să conţină coloane adaptabile la dimensiunea ecranului sau fixe.
- Suport pentru design adaptiv cu un set de interogări predefinite pentru acoperirea tuturor device-urilor.


/* Monitoare cu dimensiuni mari */
@media (min-width: 1200px) { ... }
/* Tablete în mod portrait sau landscape */
@media (min-width: 768px)and (max-width: 979px) { ... }
/* Telefoane în mod landscape până la tablete în mod portrait */
@media (max-width: 767px) { ... }
/* Telefoane în mod landscape sau cu dimensiuni mai mici */
@media (max-width: 480px) { ... }Stiluri pentru diverse componente:
- Font-uri,
- Tabele,
- Meniuri,
- Paginare,
- Formulare,
- Butoane,
- Imagini,
- Iconiţe/pictograme.
Funcţii javascript pentru realizarea:
- Tab-urilor,
- Carusel de imagini,
- Tooltip-uri,
- Căsuţe de alertă.
Pentru o listă completă şi exemple, vizitaţi http://twitter.github.com/bootstrap/
In concluzie, este destul de uşor să începi să realizezi un proiect web adaptiv la dimensiunea ecranelor aparatelor. Haideţi să vedem acum care sunt avantajele:
- Proiectele oferă o bună experienţă pentru utilizator, fiind un proiect consistent din punct de vedere al stilului şi al conținutului pe toate versiunile afişate.
- Optimizare mai bună pentru motoarele de căutare. (referinţe externe către o singură adresă şi nu la adrese multiple, exemplu: www.starbucks.com, mobile.starbucks.com, m.starbucks.com)
- Funcţional pe toate aparatele, indiferent de sistemul de operare folosit.(Exemplu iOS, Android, Windows)
- Un timp mai scurt alocat pentru realizarea unui singur proiect decât pentru realizarea mai multor proiecte cu aceleaşi funcționalităţi. Acest aspect implică bineînţeles costuri mult mai reduse pentru proprietarul proiectului.
- Timpul redus pentru întreţinerea conţinutului site-ului, decât sincronizarea conţinutului pe două/trei variante ale site-ului.
- Actualizarea de conţinut/stil/flow se va face la doar un singur proiect.
Dar pe lângă toate aceste avantaje, sunt bineînţeles şi câteva dezavantaje:
- Unele resurse pot fi încărcate inutil pentru versiunea mobilă, dacă ne referim la javascript, stiluri, imagini. Toate acestea implică un timp mai mare de încărcare a paginii.
- Efortul alocat pentru compatibilitatea dintre versiunile de browsere.
- Interacţiunile sunt diferite de la ecranele cu touch la controlul site-ului pe un computer personal cu ajutorul unui mouse/tastaturi.

Ideea principală este că fiecare site trebuie să aibă un design adaptiv, astfel încât să nu se compromită experienţa utilizatorului, indiferent de aparatul pe care îl foloseşte. Cu toate acestea, sunt proiecte care folosesc un design adaptiv parţial. Exemplu www.microsoft.com
Din păcate, designul adaptiv este folosit doar pe pagina principală a site-ului, iar link-urile de pe pagină te vor redirecţiona către secţiuni care nu sunt adaptive la dimensiunea ecranului. Din acest motiv experienţa utilizatorului va fi diferită de la o pagină la alta, iar acest aspect va crește procentul de părăsire a site-ului.
Un alt exemplu, dar de data aceasta cu un site complet adaptiv, este starbucks.com.
Cu această abordare, starbucks.com este mai uşor de navigat, fiind adaptat pentru mobile, tablete. Implicit şi zona video este îmbunătăţită, şi aceasta cu ajutorul noilor tehnologii HTML 5, cu care se poate reda în condiţii optime pe browser, indiferent dacă este sau nu instalat FLASH.

Excelent! Acum cunoaştem care sunt cei trei paşi esenţiali pe care trebuie să-i parcurgem şi ştim cum va arăta un site cu un design adaptiv. Dar aceasta este totul? Cu toate că avem un site adaptiv, aceasta nu presupune că avem o soluţie adaptată pentru mobile sau tablete.
Pentru a realiza o soluţie fiabilă adaptabilă pentru majoritatea aparatelor mobile, trebuie să ţinem cont de următoarele aspecte:
Ergonomie
Un proiect cu o ergonomie bună poate oferi o serie de beneficii. O interfaţă grafică trebuie să fie intuitivă, uşurând deciziile pe care trebuie să le ia un utilizator.
Conţinut
Pentru telefoanele mobile, defilarea în jos a informaţiei poate deveni un chin. Din acest motiv, este important ca informaţia afişată să fie condiţionată de dimensiunea ecranului.
Html5
Micile facilităţi oferite de html5 pot să facă diferenţa şi să realizeze o experienţă extraordinară pentru utilizator. Exemplu:
autofocus - câmpul care are acest atribut va fi automat selectat la încărcarea paginii.
email - câmpul va fi interpretat de navigatoarele moderne ca o căsuţă de email, iar împreună cu atributul "required"se va face automat o validare de email.
number - la editare, browserele moderne vor afişa doar tastatura numerică

datetime -în cazul modificării căsuţei, browser-ele moderne vor afişa un calendar
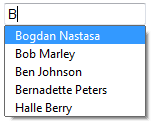
list - atributul list împreună cu elementul "datalist" va afişa o selecţie de informaţii relevante cuvintelor introduse în câmp.
Mai sus au fost prezentate doar câteva din facilităţile html5. O listă completă a componentelor o puteţi găsi la adresa: http://html5please.com/

Performanţă şi Optimizare
Aplicaţiile la care timpul de încărcare este redus, vor avea o notă mai bună pentru SEO. De asemenea, contează afişarea conţinutului să fie una cât mai relevantă şi adaptată pentru utilizator.
În concluzie, o aplicaţie cu un design adaptiv este o soluţie recomandată pentru orice aplicaţie web, dar trebuie să ţinem cont de toate aspectele care trebuie implementate pentru a realiza un pachet complet şi adaptat pentru conglomeratele de aparate care ne înconjoară.